Pourquoi et comment construire l’arborescence de son site web ?

L’arborescence de votre site internet est un aspect crucial de l’architecture de celui-ci. La navigation de votre site doit être optimale afin de garantir à vos utilisateurs une expérience réussie sans oublier les moteurs de recherche comme Google qui parcourent chaque jour votre site Internet. Les internautes pourront, grâce à une structure claire et organisée, trouver facilement l’information qu’ils recherchent. Il est important, lors de la conception de votre site web, de penser à la structure et à la hiérarchisation des informations, avant même de penser au design et aux couleurs que vous choisirez lors de la création de votre site internet.
En quoi concevoir l’arborescence de votre site web en amont vous démarquera de vos concurrents ? Comment créer une arborescence efficace ?
Une arborescence réfléchie = une expérience utilisateur optimale
Votre site n’est souvent, au début, qu’un ensemble de pages désorganisées sans lien les unes avec les autres. Or, lors de la conception ou de la création de votre site web, vous devez vous assurer que vos utilisateurs ne se perdent pas. Ils doivent arriver sur la page de votre site web qui les intéresse en un minimum de temps, sans quoi ils quitteront votre site ou n'y reviendront pas.
Il vous faut vous mettre dans la tête de votre utilisateur type pour créer un parcours agréable et “user-friendly”.
Établissez un persona (le profil d’une personne type naviguant sur votre site) et mettez-vous à sa place. Comment rendre son expérience la plus agréable possible ? Combien de catégories / sous-catégories maximum pour que l’expérience ne soit pas détériorée ?
Vous devez impérativement hiérarchiser votre site. Ainsi, votre site web sera composé de plusieurs niveaux (ou couches) qui définissent ainsi la profondeur du site. Par souci de simplicité, les niveaux sont habituellement numérotés. Le niveau 1 est souvent constitué de la page d’accueil. Les niveaux suivants (2,3,4) correspondent aux différentes catégories et sous-catégories de votre site.
L’importance de l’arborescence dans le référencement naturel de votre site
Les algorithmes des moteurs de recherche prennent également en compte l’arborescence de votre site lors de son référencement. Vous le savez sûrement, le référencement naturel (dit aussi référencement organique) relève d’un enjeu majeur pour le succès de votre site web puisqu’il conditionne la position de vos pages au sein du classement des résultats de recherche. Il faut donc tout mettre en place pour optimiser le référencement naturel de votre site : c’est-à-dire, travailler le SEO (Search Engine Optimization).
Google utilise l’arborescence de votre site pour se guider et “crawler”, indexer le contenu de ce dernier. Une structure claire et facilement compréhensible aidera donc Google et les différents moteurs de recherche à mieux comprendre comment est fait et de quoi parle votre site (son contenu). D'ailleurs, au début de l'année 2020, l'expert es SEO chez Google, John Mueller, a confirmé l'importance de privilégier une structure de type pyramidale à une structure plate.
"D'un autre côté, une approche plus descendante ou une structure pyramidale nous aide beaucoup à comprendre l'environnement des pages individuelles d'un site. En particulier, si nous savons que cette catégorie est associée à ces autres sous-catégories, nous avons un lien clair entre ces parties. Et cela nous aide définitivement à comprendre comment ces choses sont connectées, comment elles fonctionnent ensemble un peu mieux. Alors que si c'est très horizontal, nous pensons que toutes ces choses sont aussi importantes les unes que les autres et nous ne savons pas vraiment lesquelles sont liées les unes autres aux autres.
Donc de mon point de vue, je pense que pour beaucoup de sites, il est logique d'avoir une structure pyramidale. Mais en même temps, il ne faut pas que l'on en arrive à cliquer un million de fois pour atteindre le contenu réel. Il faut avoir... je ne sais pas, un nombre raisonnable de clics pour arriver au contenu."
John Mueller - Search Engine Journal
Autre point important à considérer dans la structure de votre site web : le maillage interne. Un grand nombre de liens internes reliant vos pages les unes aux autres améliorera la fluidité de la navigation. Vous pourrez observer les comportements de vos utilisateurs et notamment les pages de votre site web qu’ils visitent grâce à des outils comme Google Analytics.
Attention, ce maillage doit apparaître logique et pertinent pour être ainsi valorisé par Google. Ainsi, mailler entre elles les pages relatives à un même thème s’avèrera utile pour l'internaute et, de fait, logique et apprécié de Google.
Comment réaliser une arborescence efficace sur votre site web ?
Voici quelques astuces et méthodes vous permettant d’organiser au mieux l’arborescence de votre site internet :
Observez la concurrence :
Si vous ne savez pas par où commencer, regardez du côté des sites internet concurrents. Vous pourrez y piocher de l’inspiration et vérifier que vous n’avez rien oublié d’important. Essayez de cibler en priorité les sites les mieux classés par Google : cela peut vous donner des indices sur le type de structure que les moteurs de recherche (et que les utilisateurs) apprécient.
Faites une liste des différents types de contenus à inclure sur votre site :
Vos produits / services, vos coordonnées, vos avantages… Ne pensez pas en termes d’organisation tout de suite. Listez simplement les informations que vous souhaitez transmettre. Soyez le plus exhaustif possible et détaillez au maximum. Pensez à ce que vous, si vous étiez un client, aimeriez retrouver sur votre site web.
Ce premier travail d'inventaires des pages du site vous permettra de commencer à entrevoir la hiérarchie du site et à comprendre les liens existants entre les pages et les catégories. Vous pourriez par exemple créer un tableau Excel et :
- Dresser la liste des tous les sujets et contenus susceptibles d'intéresser vos futurs visiteurs et éventuellement, leur attribuer une catégorie et/ou un type (page produit, page d'aide, article de blog...)
- Ajouter des informations importantes et KPI pour le SEO : titre, description, nombre de recherches par mois
- Regrouper tous ces contenus en filtrant vos contenus par catégorie et sous-catégories
Enfin, gardez en tête qu'une page = une expression clé révélant une intention de recherche.
Planifiez, organisez, hiérarchisez les informations :
Maintenant que vous avez une liste détaillée du contenu de votre site, vous pouvez passer à la réalisation de l’arborescence. Faites preuve de logique et de simplicité. Établissez un plan de votre site en gardant en tête ces mots-clés. Si vous vendez plusieurs types de produits, séparez-les en plusieurs catégories.
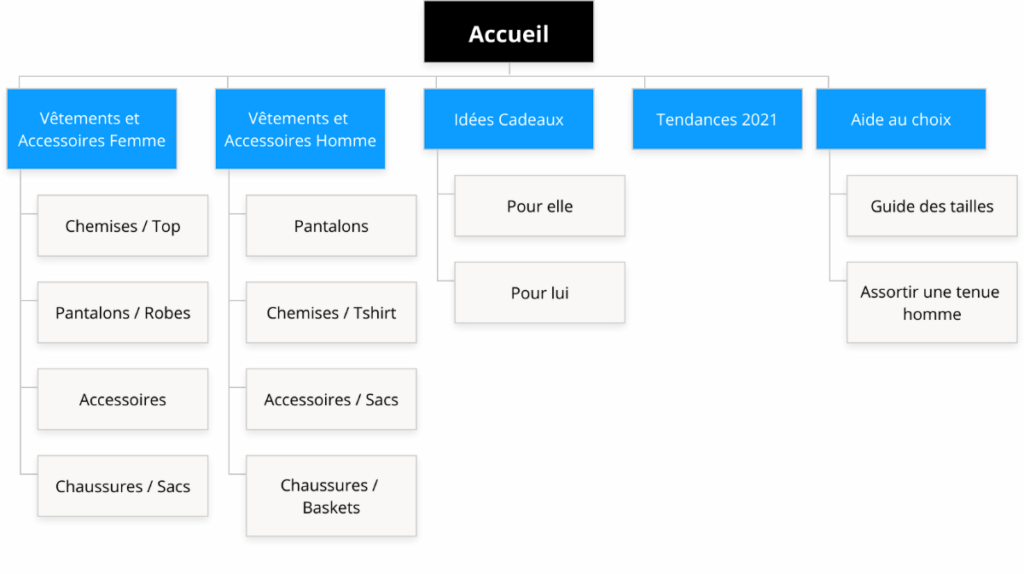
Prenons un exemple : vous avez un site de vente en ligne de vêtements. Créez une catégorie par type de vêtement : chapeaux, t-shirts, chaussures, pantalons… Cela permettra aux utilisateurs de se repérer facilement dans l’architecture de votre site web.
Proposez un parcours adapté :
Pour renforcer la pertinence et l’expérience utilisateur, pensez à vos personas et à leurs intentions de recherche. Reprenons notre exemple précédent. Vos personas sont :
- des hommes souhaitant acheter des vêtements pour eux. Ils ont besoin de conseil, en particulier pour assortir leurs tenues.
- des femmes souhaitant acheter des vêtements pour elles. Elles sont sensibles aux tendances du moment.
- des femmes et des hommes qui recherchent une idée cadeau pour leur conjoint ou un(e) ami(e). Ils ont besoin de suggestions basées sur les caractéristiques de la personne visée par ce cadeau.
Votre arborescence pourra ainsi proposer un parcours selon les besoins de chacun, par exemple :

Bon à savoir :
Avec l’outil de création de site web iPaoo, vous bénéficiez d’un gestionnaire intuitif de page et de navigation. Effectuez de simples “drag and drop” pour modifier facilement la structure (et ainsi, la navigation) de votre site Internet.
Essayez de ne pas dépasser 7 ou 8 catégories sur votre site internet, avec un grand thème développé par catégorie. Attention à ne pas inclure un nombre trop important de sous-catégories, sans quoi vos utilisateurs se sentiront perdus.
Pour ce faire, appliquez la règle des 3 clics :
Quelle que soit sa recherche, votre internaute doit trouver la réponse à son besoin en 3 clics maximum.
Quel logiciel pour créer une arborescence ?
En plus d'Excel et des tableurs gratuits comme Google Sheets, les outils de Mind Mapping sont les plus faciles et les plus pertinents pour cette exercice. Si le plus connu est incontestablement Mindmeister, de nombreux outils gratuits sont à votre disposition. Citons par exemple :
- GlooMaps : un outil gratuit et très simple pour réaliser une arborescence efficace.
- Slickplan : un outil intuitif (en anglais) pour élaborer facilement une arborescence web
- MindNode : pour créer facilement votre arborescence et clarifier votre organisation de contenus.
- FlowMapp : création d’arborescence de site en ligne pour une bonne expérience utilisateur.
Dernière étape : réalisez, confrontez et réitérez :
Prenez du temps pour tester votre prototype une fois la phase de maquettage terminée. Si possible, effectuez plusieurs tests selon plusieurs profils d'utilisateurs afin de répondre à un maximum de besoins. Pour vous aider, reprenez vos personas en prenant en compte différents critères comme :
Le profil : (âge, sexe, expérience avec internet…)
- Le canal d'acquisition : comment l’utilisateur arrive-t-il sur votre site internet ? Par quel moyen ? Comment a-t-il connu votre site (publicité, recherche Google…) ?
- L’objectif : Que cherche l’utilisateur sur votre site ? A t-il besoin d’un produit en particulier ou est-il arrivé là “par hasard”, sans besoin précis ?
- Page d'atterrissage : où est arrivé l’utilisateur ? Sur votre page d'accueil, sur la page d’un produit particulier ? Sur un article de votre blog ?
À retenir : Le but de cet exercice est de vérifier si l’arborescence que vous venez de concevoir permet bien aux utilisateurs d’atteindre sans difficultés leur objectif.
Vérifiez également attentivement si vous n’avez oublié aucune des principales règles du SEO :
- votre maillage interne doit être optimisé,
- vos pages les plus importantes doivent être accessibles dès le premier ou deuxième niveau de votre structure, - vos catégories doivent respecter une sémantique en lien avec votre thématique.
Si vous repérez, pendant l’un de vos tests, des erreurs ou des incohérences, n’hésitez pas à tout effacer et à recommencer en partant de zéro ! Un site web avec une arborescence optimisée se démarquera à la fois aux yeux des internautes, mais aussi aux yeux des algorithmes des moteurs de recherche. C’est un point essentiel pour bien démarrer la conception de votre site web !
Lire aussi : 10 conseils pour optimiser votre référencement naturel SEO
Ces articles pourraient vous intéresser

Évitez de surcharger votre contenu de Mots-clés

10 outils pour créer votre site internet