Plein de nouveautés pour ce début 2023

La team iPaoo s’est bien activée ces derniers mois ! Pas de vacances pour les développeurs afin de faire le plein de nouveautés pour ce début 2023. Voici donc nos cadeaux de nouvelle année…
Le thème du mois
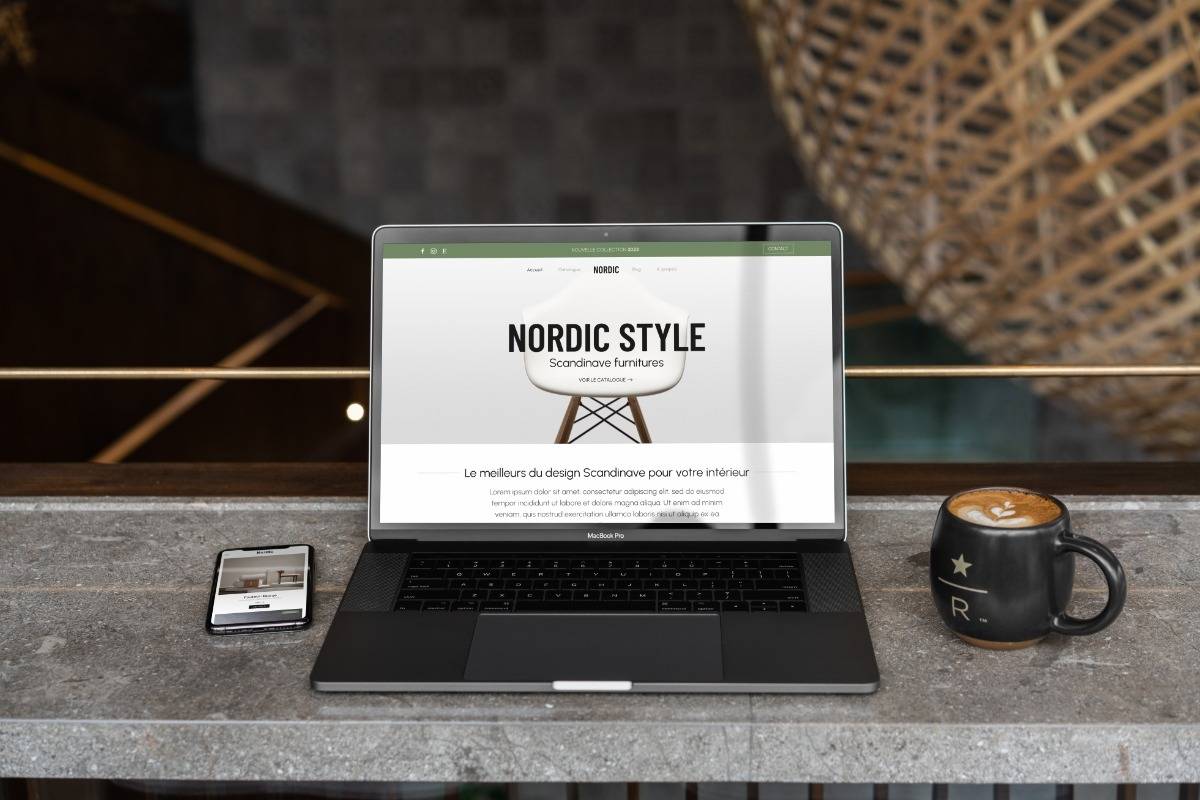
Les températures glaciales de ce tout début d’année nous ont inspirés ce nouveau thème graphique. Avec une très jolie collection de photos de meubles et d’objets de décoration, Nordic met en valeur le design de style scandinave. C’est le thème idéal pour présenter votre boutique de gadgets insolites, votre magasin d’objets de décoration, voire votre galerie d’art… En un mot, toute activité pour laquelle vous souhaitez présenter des articles ou des objets.
En effet, aux côtés d’une rubrique blog, vous permettant de publier des actualités sur votre entreprise ou votre cœur de métier, Nordic est le tout premier thème graphique qui met en œuvre la grande nouveauté de ce début 2023 : Le catalogue produit !
Vous serez séduit par son design sobre, sa police de caractère épurée et moderne, le Barlow Condensé, son fond blanc pur et gris perle rehaussé de petites touches de couleur olive, sous forme de boutons, de bandeaux et certains textes en couleur complémentaire.
Nordic est un thème d’une grande simplicité que vous pourrez facilement personnaliser avec votre contenu et adapter à votre charte graphique, à l’image de tous les thèmes proposés sur la plateforme iPaoo. Pour visiter Nordic, c’est par ici !
1ère nouveauté 2023 : Le catalogue Produit
C’est une toute nouvelle fonctionnalité que vous retrouverez automatiquement dans la liste des rubriques au premier niveau de l’administration de votre site, sur la totalité des thèmes iPaoo.
Le catalogue produit est arrivé !
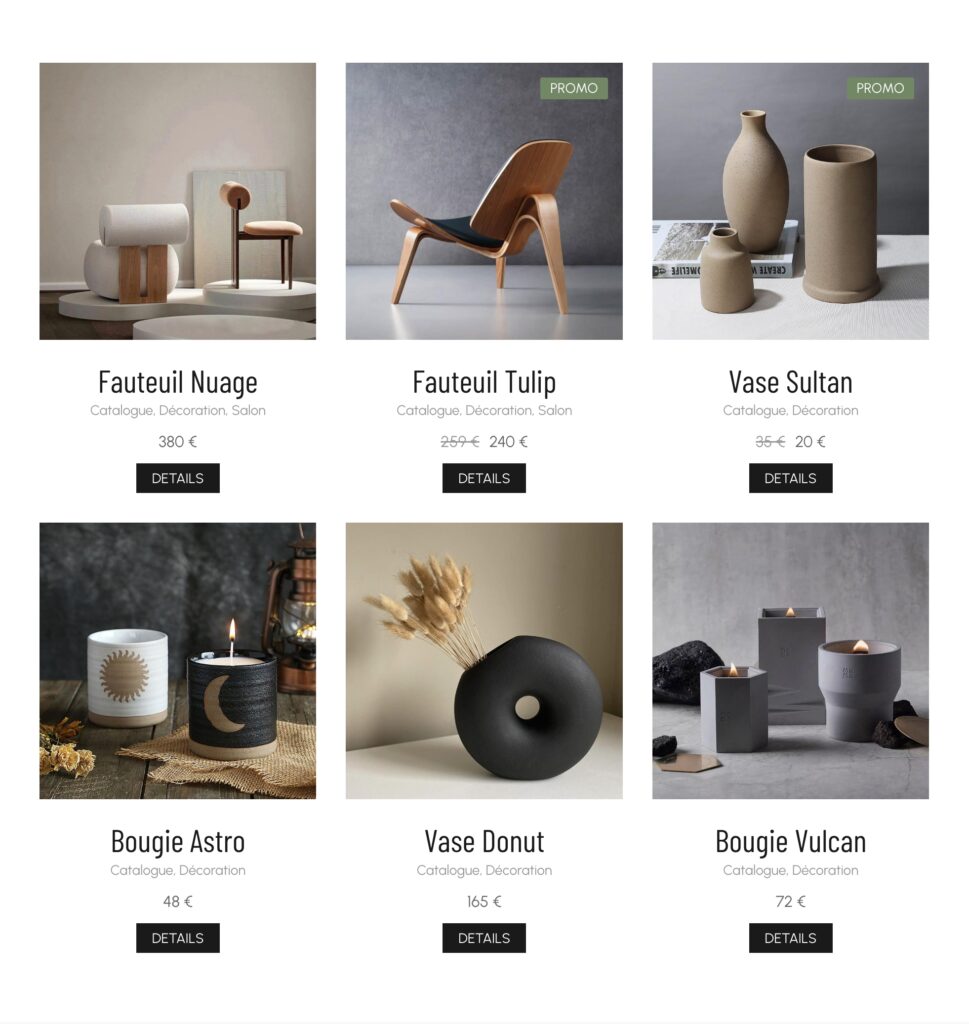
C’est un vrai catalogue permettant de présenter vos produits sous forme de fiches exhaustives réparties par catégorie. Chaque catégorie est représentée par un titre et une description. Ces données s’affichent en tête de page avant la liste des produits associés.

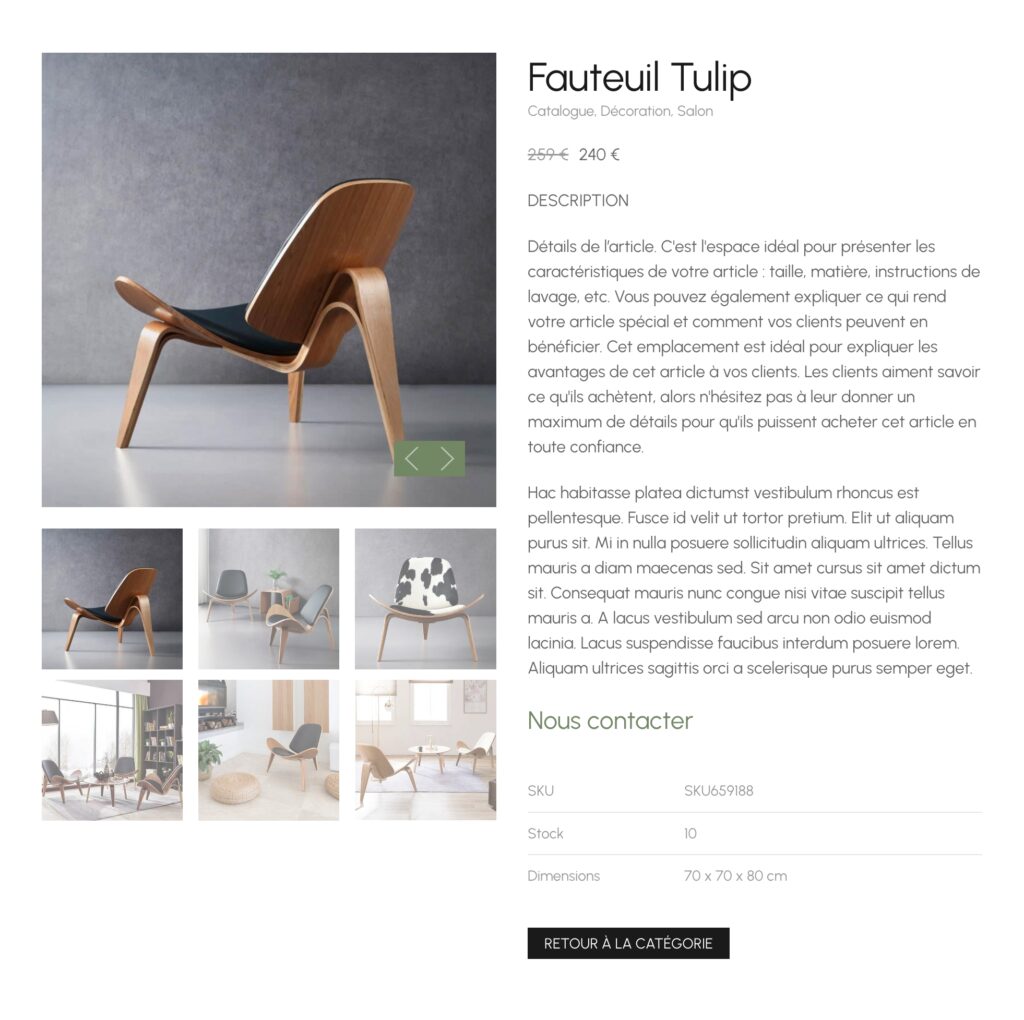
La fiche produit comporte 3 sections :
- Contenu : Cette section permet d’intégrer, outre de nombreux visuels, une description complète incluant textes, visuels, vidéo, tableau et tout ce qui permet de mettre en valeur votre produit.
- Prix & Variations : Vous pouvez attribuer un numéro unique à chacun de vos produits, un prix courant et un prix promo et choisir celui qui s’affichera sur la fiche. C’est ici également que vous indiquez le stock, le poids et les dimensions.
- Optimisation SEO : Chaque fiche comporte également tous les outils pour un référencement performant : Méta description du produit, Titre pour les réseaux sociaux et Description spécifique pour les réseaux sociaux.
Ce catalogue vous permet d’informer facilement vos visiteurs sur les produits que vous proposez. C’est également un moyen d’améliorer le positionnement de votre site avec un contenu complet que vous pouvez optimiser pour les moteurs de recherche.

Vous l’aurez bien évidemment deviné, c’est également un grand pas vers la fonctionnalité e-commerce native dans votre site iPaoo. On en reparle bientôt…
2e nouveauté 2023 : Le contenu Dynamique
Petit rappel
Le contenu dynamique est un type de contenu qui change sans intervention ou mise à jour manuelle. Il est généré automatiquement en fonction des actions des utilisateurs ou des mises à jour sur le site internet. Son grand intérêt est d’améliorer l'expérience utilisateur en fournissant des informations fraîches et pertinentes en temps réel. Par exemple, cela peut être des informations qui s’actualisent automatiquement sur la page d’accueil de votre site, dès que vous ajoutez un nouvel élément dans une rubrique spécifique.
Source: ChatGPT
C’est Cards qui sera le premier composant à bénéficier de l’option contenu dynamique.
Vous disposez de 2 sources pour l’alimenter automatiquement : Les articles du blog ou les fiches produit. Ajoutez un premier élément à votre composant et dans le menu Avancé, sélectionnez la source du contenu dynamique (Article ou Produit). Déterminez quel est le premier item à prendre en considération (le 1 étant le premier qui apparaît dans la liste des articles ou des produits - en général le dernier élément ajouté) et le nombre d’items que vous souhaitez afficher.
Dans le menu contenu, il vous suffit de faire correspondre chaque champ avec le contenu dynamique que vous souhaitez qu’il utilise (Titre, image, extrait, méta, etc) en cliquant sur Dynamique à droite en regard du nom du champ. Et le tour est joué. Vous pouvez peaufiner la mise en page de votre Cards à partir de son menu Paramètres.
Vous avez ainsi un moyen très simple pour que votre page d’accueil se réactualise chaque fois que vous ajoutez un nouvel article dans votre blog ou un nouveau produit dans votre catalogue…
5, 4, 3, 2, 1… Le compte à rebours a démarré !
Et voilà un nouveau composant tout simple pour afficher un décompte jusqu’à un instant T, sur votre site internet. Le décompte est indiqué en jours, heures, minutes et secondes. Vous entrez simplement la date et l’heure d’expiration avec une précision allant jusqu’à la seconde et le décompte commence.
Très pratique pour indiquer avec précision le temps qui vous sépare de l’ouverture officielle d’un site internet, d’un événement particulier, de la mise en vente de places de concert, d’une conférence en visio… Bref, d’un rendez-vous à ne pas manquer !
Archivo et sa bande…
Afin de vous permettre une personnalisation toujours plus poussée de votre site internet et l’adaptation, au plus près, à votre charte graphique, nous rajoutons régulièrement de nouvelles polices de caractères. Ce mois-ci, Archivo, Inter Tight, Merriweather, Ms Madi, Oxygen, Rubik, Satisfy, Ultra et Urbanist viennent compléter la liste déjà fournie des caractères utilisables sur votre site iPaoo !
Accès direct à la bibliothèque de fichiers
Pour accéder plus facilement à votre gestionnaire de fichiers, vous trouverez dorénavant un menu intitulé Média dans la colonne de gauche, au premier niveau de l’administration de votre site. Vous pourrez effectuer les mêmes opérations que lorsque vous éditez un composant utilisant des images ou des fichiers : l’ajout et la suppression de fichiers et le renseignement des champs Nom de fichier et Balise Alt.
Du nouveau dans les styles
La rubrique de personnalisation des styles a été réorganisée. Dans le menu de personnalisation générale des styles de votre site : Design > Styles, vous accédez directement au style appelé Base de votre thème graphique. C’est là que vous déterminez la police de caractères utilisée pour l’ensemble des textes du site, le référentiel de taille, la couleur du texte, des liens et des différentes couleurs de fond.

Vous accédez ensuite aux rubriques des styles avancés. C’est ici que vous pourrez régler, en détails et pour l’ensemble du site, l’affichage et le fonctionnement des différents menus de navigation, des sections, de chaque type de composant, de chaque type de contenu (Titre, texte, icône, photos, etc), des marges et des espacements. Chaque thème iPaoo est livré avec un réglage spécifique. C’est le réglage par Défaut. Afin de vous aider à repérer les rubriques que vous avez modifiées, un point gris s’affiche en regard de la rubrique concernée. Au survol, ce point se transforme en une croix à cliquer pour revenir au réglage par défaut du thème.
La section des styles avancés est évolutive puisque elle s’implémente d’une nouvelle rubrique à chaque nouveau composant. Si vous êtes familier de cette section, vous noterez l’ajout récent des composants : Compte à rebours (Countdown), Formulaire (Form) et Étiquette (Label).
Effets de survol
Les composants Portfolio et Overlay présentent une nouveauté intéressante dans les réglages avancés section image. Vous avez maintenant la possibilité d’ajouter des effets au survol sur votre visuel :
- Effet de transition, qui agrandit ou diminue légèrement le visuel lors du survol
- Effet d’ombre, qui ajoute une ombre de la taille choisie au passage du curseur sur l’image.
Cette option est un outil supplémentaire pour interagir en toute délicatesse avec le visiteur de votre site.
Mode édition à l’ajout d’un composant
Jusqu’à présent, lors de l’ajout d’un nouveau composant, il était nécessaire de cliquer pour le mettre en mode d’édition. Dorénavant, lorsque vous ajoutez un nouveau composant, il est automatiquement en mode édition… des petites améliorations qui vous feront encore gagner du temps.
L’aide en ligne
Quand un composant est en mode édition, un clic sur le point d’interrogation à droite du menu des réglages (succédant au i comme information) ouvre la page d’aide correspondante, sur le site de tutoriels… à consommer sans modération ! D'ailleurs, celui-ci est également accessible directement depuis le bouton Aide du menu principal de l'administration de votre site et à cette adresse https://ipaoo.zendesk.com/hc/fr
Vous y trouverez un moteur de recherche vous permettant de répondre à toutes les questions que vous vous posez. Et si vous ne trouvez pas votre bonheur, l'équipe de support est à votre disposition par Chat en bas à droite de ce site ou par mail sur support[at]ipaoo[dot]com.
Ces articles pourraient vous intéresser

Le site internet de votre restaurant avec réservation en ligne

Comment réussir l’écriture des mentions légales d’un site internet ?
