Comment choisir des polices et des couleurs adaptées à votre site internet ?

Vous êtes en train de créer votre site ou vous envisager la refonte d'un site existant et vous désirez savoir quelles polices et couleurs utiliser ? Vous avez l’ambition de rendre vos pages web attractives et vous souhaitez renvoyer une image de marque forte ? Pour espérer attirer des visiteurs sur vos pages, l’aspect visuel doit être bien travaillé. Un joli rendu donnera à vos prospects l’envie de naviguer sur votre site. Il existe une multitude de choix de couleurs et polices, et il est parfois difficile de s’y retrouver. Quelles couleurs privilégier dans la conception d’un site internet ? Quelles polices de caractère appliquer ? Cet article vous apportera quelques éléments de réponse.
Choisir la couleur adaptée à votre site web
Les couleurs sont des éléments essentiels dans la conception d’une page web. Parce que chacune véhicule un message qui lui est propre, il est important de ne pas se tromper.
Comment les appliquer à son site ?
Demandez-vous quelle est l’idée que vous voulez faire passer au travers de votre site. Commencez par observer les images de vos pages : y a t-il des couleurs qui sont plus présentes que d’autres ? Si vous n'avez pas encore finalisé le choix de vos images nous avons écrit un article pour savoir comment choisir de beaux visuels pour son site internet. Sélectionnez les tons qui sont en accord avec ces illustrations. Vous pouvez jouer sur les contrastes et les teintes, afin de rester en cohérence avec vos couleurs de départ.
Aussi, les couleurs doivent correspondre avec le thème de votre site. Si vous possédez un blog sur l’environnement, le vert se prête à merveille. Le bleu peut être associé à la finance et au masculin. Le blanc est souvent utilisé dans le domaine du médical. Vous pouvez appliquer du rouge sur certains points précis car il attire l’attention des internautes, mais il ne faut pas en abuser.
Quelle est la bonne mise en application des couleurs ?
Afin de garder un site clair et visible, il faut éviter d’utiliser trop de couleurs différentes. Si vous vous risquez à abuser de tons différents, votre site pourra refléter un manque de sérieux. Essayez de travailler avec une couleur primaire, une couleur secondaire complémentaire, le blanc et une couleur muted (gris clair).

Utilisez la couleur primaire pour faire ressortir les éléments importants, les liens, les CTA (boutons d'appel à action ou call to action en anglais). Les internautes pourront les repérer plus rapidement. Aussi, prenez soin de sélectionner une couleur de police qui contraste fortement avec la couleur de fond. Sinon vos textes seront illisibles pour les lecteurs. iPaoo adaptent la couleurs de texte en fonction de la couleur de fond grace à l'option Mode de couleur light/dark ! Et bien sûr vous pouvez personnaliser les couleurs de chaque thème.
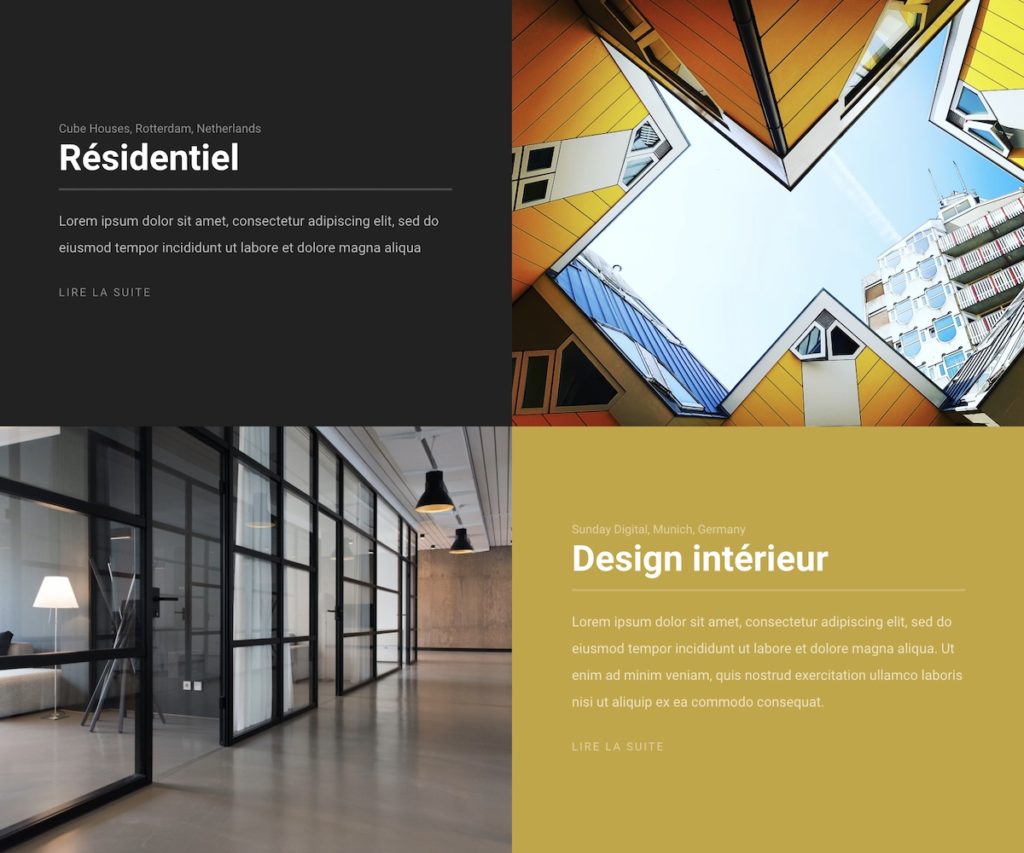
Voici quelques exemples de templates qui vous donneront des idées pour vos futurs sites.
Nous allons maintenant nous intéresser au choix de la police pour votre site internet.
De quelle manière choisir sa police d’écriture ?
Opter pour certaines polices de caractères peut fortement influencer l’esthétique final d’un site. C’est pourquoi vous devez y prêter attention lors de la conception de vos pages.
Définir la personnalité de votre marque
Pour rendre votre design efficace, la personnalité de votre marque doit se refléter dans l’adoption de votre typographie. Qui est votre public cible ? Quelle image voulez-vous véhiculer de votre entreprise ? Lorsque vous aurez saisi le message que vous souhaitez faire passer au travers de vos pages web, vous pourrez choisir les bonnes polices de caractères.
Connaître les différents types de police d’écriture
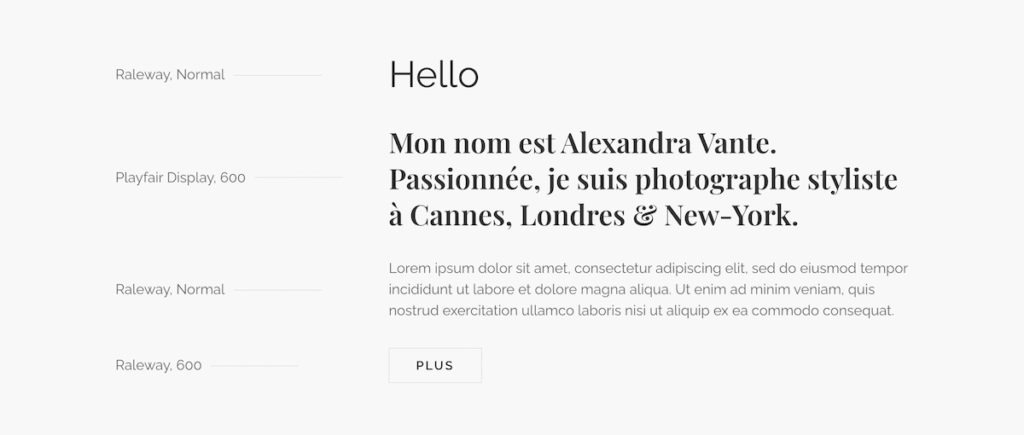
Les typographies peuvent être classifiées en cinq grandes catégories :
- les polices Serif : elles présentent des empattements à la fin des caractères, et sont souvent utilisées pour donner un look traditionnel
- les polices sans Serif : dépourvues d’ornements, elle donne un style d’écriture plus moderne. Ce sont les plus courantes sur la toile
- les polices cursives : elles donnent du style et de l’élégance, et sont employées dans le domaine de l’art ou de la petite enfance
- les polices d’écriture manuscrite : elles contribuent à créer une atmosphère intimiste
- les polices fantaisies : elles apportent une touche de fun à vos réalisations. Elles doivent être exploitées avec parcimonie, pour ne pas refléter un manque de sérieux.
Vous pouvez vous appuyer sur les catalogues Google Fonts mis à disposition par iPaoo pour vous aider à dénicher la meilleure typographie pour votre site. Vous avez besoin d'une police qui n'est pas encore disponible sur la plateforme ? N'hésitez pas à nous contacter depuis notre site de support.
Associer les polices d’écriture
Il est possible de combiner les polices de caractère, à condition de ne pas dépasser plus de trois différentes. Sinon, vous risquez de créer une impression de désordre et de manque de visibilité de votre site.
Bon à savoir : vous devez également prêter attention au fond de vos pages. Un fond texturé peut entraver la lecture de votre contenu.
Valoriser la typographie
Plusieurs solutions sont envisageables pour donner du relief à l’écriture de vos pages, tout en gardant la même police. Vous pouvez jouer sur les styles, tel que le gras ou l’italique, et même changer la taille de la police.

À noter : quelle que soit la typographie que vous aurez choisie, c’est le critère de lisibilité de votre contenu qui doit être priorisé.
Vous l’aurez compris : choisir des polices et des couleurs adaptées donne du caractère à votre site. Restez en cohérence avec le thème que vous souhaitez y aborder, afin de rendre vos pages web attrayantes. N'hésitez pas à nous contacter si vous avez besoin de plus de conseils pour un design sur mesure.
Ces articles pourraient vous intéresser

Pourquoi créer un site internet ?

Choisir de beaux visuels pour votre site internet
