Créer un site Responsive Design avec iPaoo

Les Smartphones et les tablettes tactiles sont en train de rattraper les ordinateurs de bureau et les portables comme moyen préféré de navigation sur internet. Il est donc primordial de choisir une solution permettant de créer un site Responsive qui s’affiche de manière optimale sur l’ensemble des écrans.
L’ensemble des thèmes graphiques iPaoo sont donc désormais Responsive Design, pour s’adapter automatiquement à l’ensemble des écrans du marché. Avec des images “flexibles” et des grilles fluides, votre contenu et vos mises en pages sont automatiquement redimensionnés. Images et galeries s'adaptent, les éléments de contenu se réorganisent tout seul pour offrir une expérience utilisateur optimale sur les smartphones, les tablettes et les ordinateurs de bureau.
Liste des Thèmes Responsive
Altair - Atria - AtriaX - AtriaX Light - Chara - Electra
Kuma - Meissa - Mira - Pasta Arc - Pasta Oval - Polaris
Sirius - Sirius Light - Vega - Vega Light
Tous les nouveaux sites bénéficient automatiquement de cette mise à jour. Les sites existant ont juste besoin de ré-appliquer leur thème pour bénéficier du Responsive Design (Configuration > Sélectionner un Thème > Enregistrer). Ceci est valable pour les sites utilisant un thème en stock. Pour les thèmes sur mesure , encore un peu de patience, ça ne saurait tarder !
Le Responsive Design iPaoo
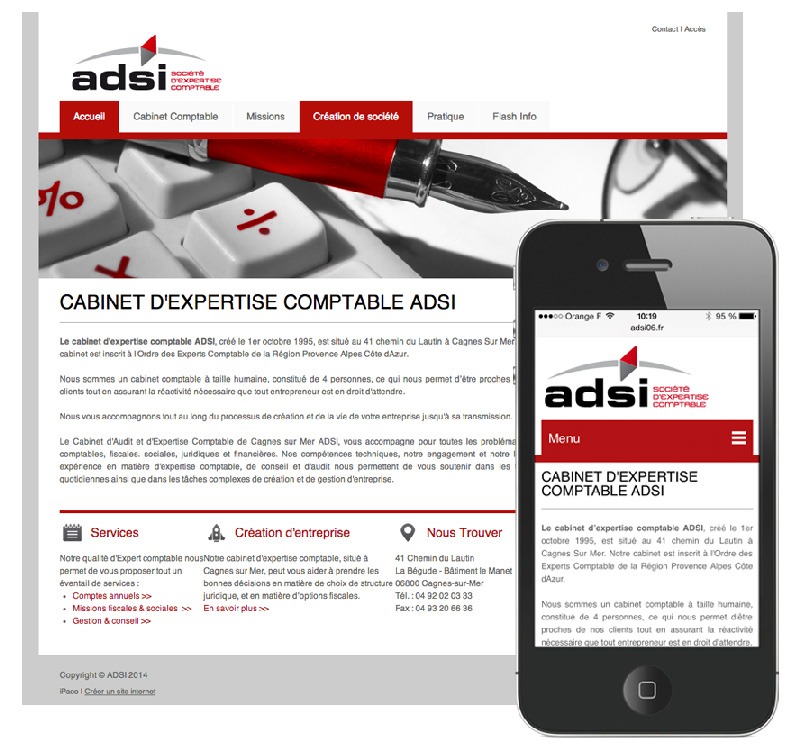
Le comportement le plus important que vous pourrez observer concernant le RWD est la transformation du menu principal de votre site. Dans le version mobile celui ci devient plus pratique et plus convivial pour tous les écrans d'une largeur inférieur à 600 px (Smartphone essentiellement)

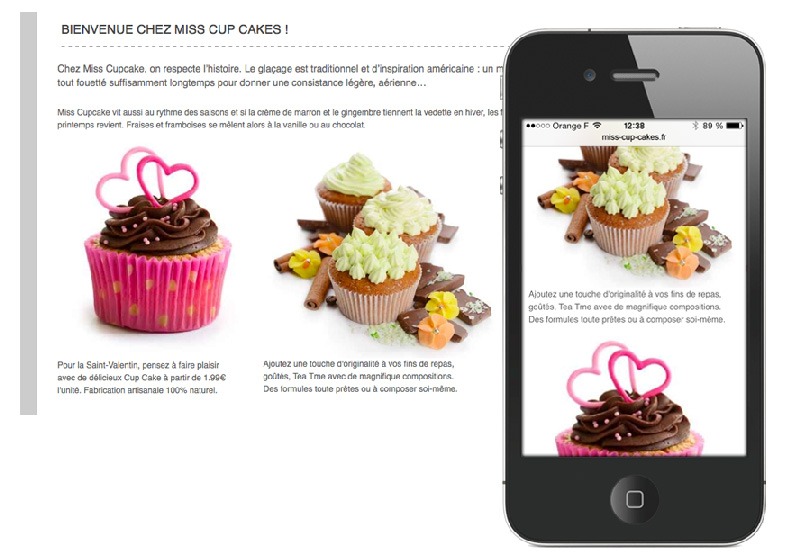
Tous les éléments Texte & Images et Formulaires s’adaptent également automatiquement. Les polices de caractère sont optimisées pour une meilleure lecture. Les images, tableaux et lignes horizontales sont re-dimensionnées pour s’adapter à la largeur de l’écran. Les Sections à Onglets de type Tables, les Boutons Call-To-Action et les galeries images sont également re-dimensionnées automatiquement.
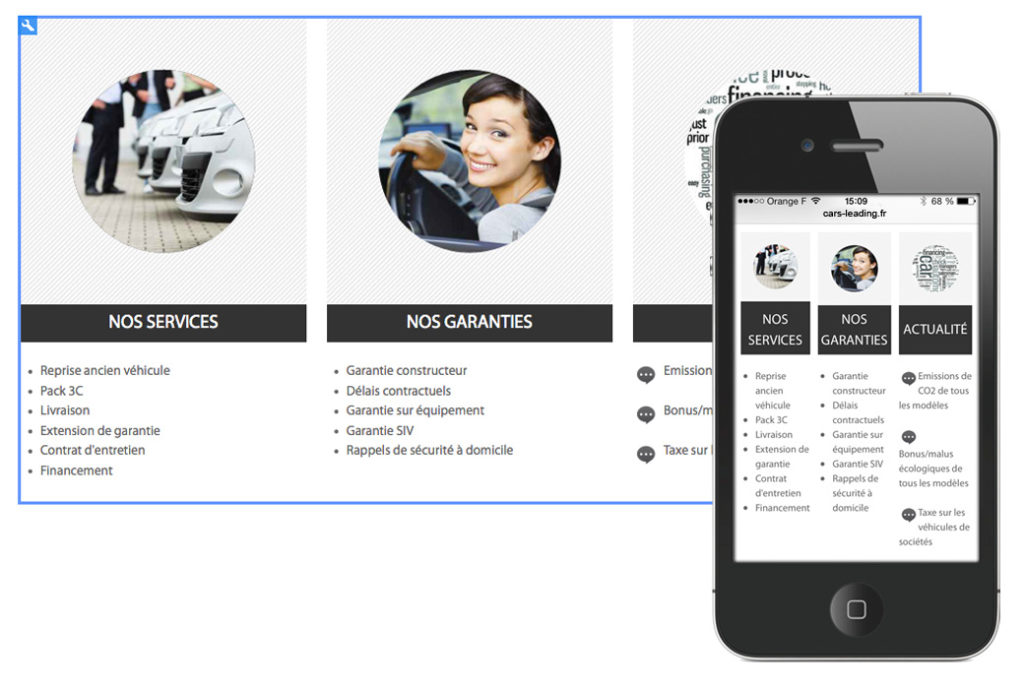
Certains éléments sont donc re-dimensionnés tandis que d’autres sont réorganisés. C’est le cas notamment des colonnes de votre mise en page ou des Sections à Onglets de type Colonnes qui sont automatiquement réorganisées les unes en dessous des autres et qui s’adaptent elles aussi à la largeur de l’écran.

En utilisant iPaoo pour créer un site, vous profiterez pleinement des nouvelles caractéristiques des thèmes graphiques iPaoo Responsive Design, en utilisant prioritairement les Sections à Onglets, et les options de mise en page par colonnes au lieu des tableaux quand cela est possible. Même si le texte à l’intérieur des tableaux est mis automatiquement à l’échelle et réorganisé pour utiliser tout l’espace disponible, les colonnes des tableaux ne seront pas réorganisées les unes en dessous des autres comme pour les Sections à Onglet. Voici ci-dessous un exemple concret illustrant la différence entre Sections à Onglet ou mise en page par colonnes et Tableaux.

Spécificité des thèmes Responsive iPaoo
- Pas de scrollbar horizontal
- Menu principal vertical (peut être ouvert ou fermé)
- Zone image masquée
- Sections à Onglets “Colonnes” et mises en page par colonnes (Options de Pages > Apparance) réorganisées les unes en dessous des autres. Remplissent la largeur de l’écran.
- Colonnes de gauche et de droite affichées sous le contenu principal dans cet ordre : Contenu Principal, Colonne de Gauche (si existante), Colonne de Droite (si existante)
- Éléments de Textes & Images et de Formulaires (Images, Tableaux, Lignes Horizontales) re-dimensionnés pour remplir la largeur
- Galeries images re-dimensionnées pour remplir la largeur
- Tableaux avec une largeur fixe (en pixels) forcés en auto-largeur. Les tableaux en % conservent leurs dimensions
- Galeries avec un nombresde colonnes fixées ne sont pas réorganisées
- Icônes de pied de page (Email, Editer, Imprimer) masqués
- Transitions d’image et de bouton CTA ne fonctionnent pas (pas d’effet de survol sur les écran tactiles)
- RWD non supporté en vue administration
Applications optimisées pour le Responsive design
- Planning et Rendez-vous
- Deals & Coupons
- Sélecteur de langue
- News & Evenements
Responsive Design et présence internet mobile dédiée
Les conceptions web faisant appel aux technologies RWD sont parfaites pour la majeure partie des sites internet. Elles réduisent considérablement le temps de mises à jour, ne nécessitent qu’une seule URL et offrent une expérience utilisateur optimisée. Mais certains projets web nécessitent une présence mobile dédiée. L’application Page d’Accueil Mobile iPaoo offre la meilleure solution pour les visiteurs ayant des besoins spécifiques de navigation mobile. Elle diminue de manière significative le taux de rebond, assure un temps de chargement ultra-rapide et fournit une interface orientée vers l’action avec des boutons dirigeant sur les pages et le contenu le plus important, tels que l’accès, la prise de rendez-vous en ligne, les heures d’ouverture, contact, plat du jour…
Les thèmes graphiques Responsive Design c’est maintenant chez iPaoo et bien sûr sans la moindre augmentation des tarifs de souscription !
Ces articles pourraient vous intéresser

Comment choisir des polices et des couleurs adaptées à votre site internet ?

65% des petites entreprises « invisibles » sur Internet